hexo 系列教程: (二) hexo+github
对于小白用户来说, github pages 可以避免我们去了解服务端知识, 降低博客搭建门槛, 本文附带域名购买及解析的讲解, 欢迎阅读.
目录
1. 前期准备
1.1 申请账号
ps:这个步骤就不写了吧, 注册账号都不会我也不知道该说啥了.
1.2 创建项目
点击 Start a project
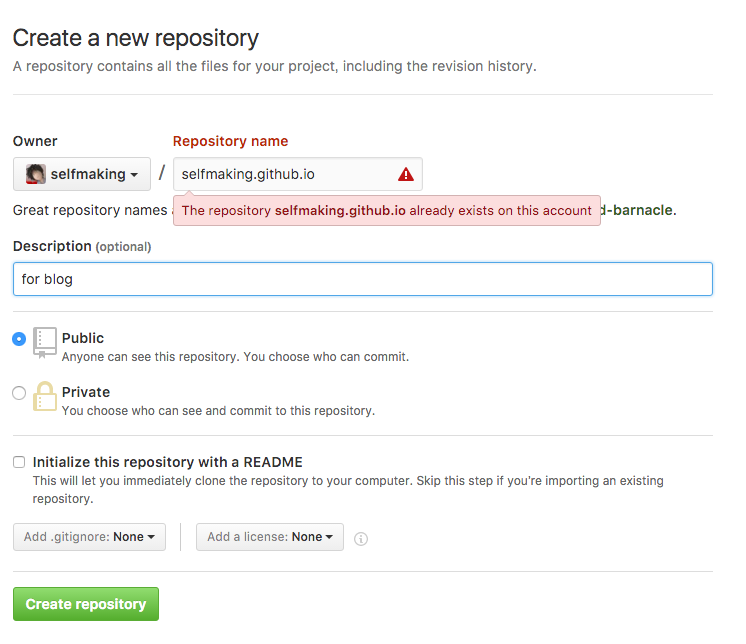
项目名格式为username.github.io, 格式不能错, 直接创建.
( ps: 这里报红是因为我已经存在这个项目了)
1.3 配置 SSH
之前没有用过 git 的可以先简单配置一下用户名和地址, 引号内容自行输入. ( ps: 下面所有的 email 地址最好输入 github 注册的, 虽然本人测试不相同也可以, 但是避免混乱还是统一的好)
$ git config --global user.name "username"
$ git config --global user.email "email adress"
再执行命令
$ ssh-keygen -t rsa -C "your email adress"
出现
Generating public/private rsa key pair.
Enter file in which to save the key (/Users/username/.ssh/id_rsa):
一路回车就可以, 最后出现下图所示就是成功了:

然后将 id_rsa.pub 公钥内容复制出来, 可以去路径下用编辑器打开文件, 也可以在命令行直接查看内容, 再复制.
$ cat /Users/username/.ssh/id_rsa.pub
(刚才文件生成的绝对路径, 这个是公钥, 后缀是 .pub 的, 另一个是私钥, 不要弄混了)
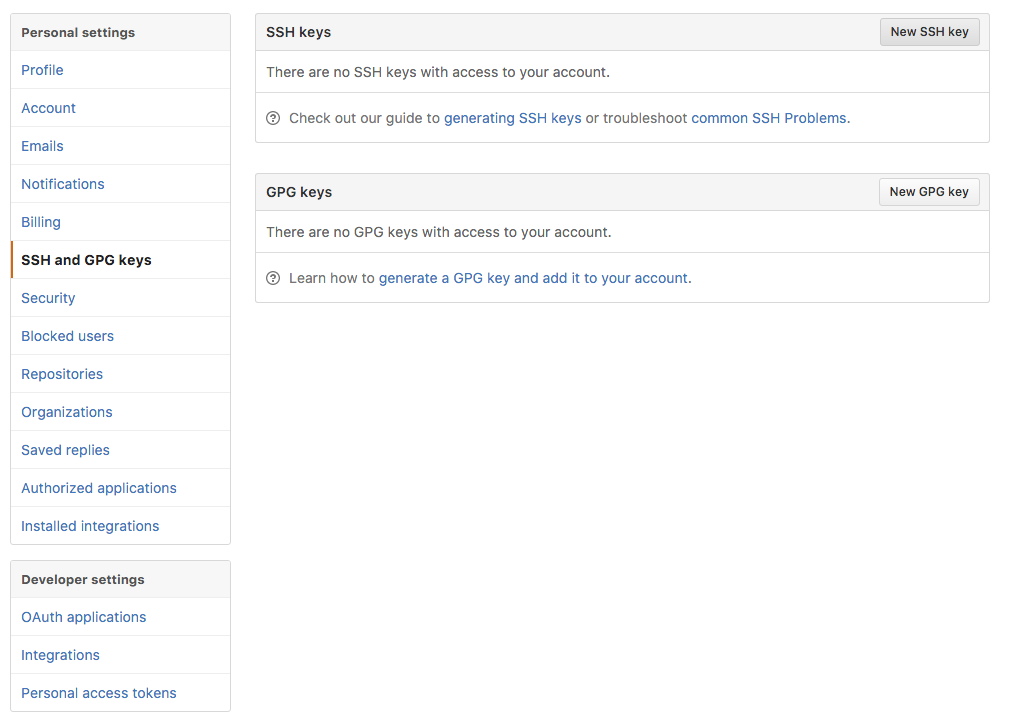
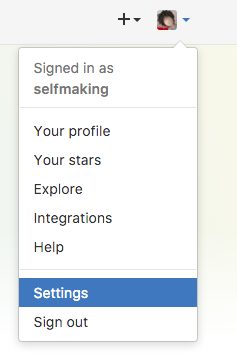
打开 github 设置

点击左边 SSH and GPG keys, 在点击右上角的 New SSH key
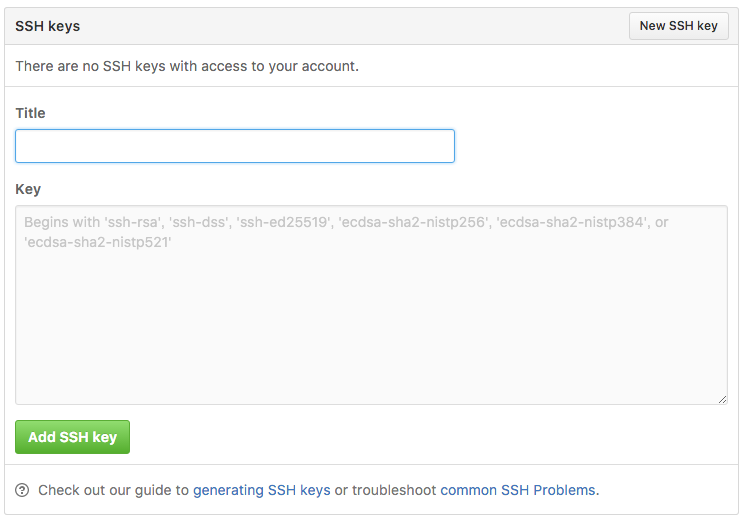
出现如下图所示, 将公钥内容复制到 key 的输入框中, title 随意取, 点击 Add SSH key.
回到终端依次输入:
$ ssh-add /Users/username/.ssh/id_rsa
$ ssh -T git@github.com
之后出现的显示都填 yes 即可,出现:
Hi XXX! You’ve successfully authenticated, but GitHub does not provide shell access.
即为连接成功。
现在已经和 github 账户关联上了. 配置 SSH 的目的是为了以后不要每次部署发布的时候都输入一遍密码.
1.4 hexo 关联 github
打开 _config.yml 文件, 把最底部改成如下所示, 注意空格:
deploy:
type: git
repo: git@github.com:username/username.github.io.git
branch: master
保存后, 在终端输入:
$ npm install hexo-deployer-git --save
这是安装官方 git 部署插件.
接下来一个命令就可以了:
$ hexo deploy
或者执行缩写命令
$ hexo d
第一次可能需要输入 github 的用户名和密码, 以后就不需要了.
ps:大功告成啦! 现在可以使用`Github用户名.github.io`进行访问了.
提示:这步是在生成静态页面后执行, 也就是执行了hexo g之后. 因为之前已经生成过了, 所以再此处就不用了, 正确命令步骤如下:
$ hexo new "new page" # 创建新文章
$ hexo clean #清理缓存, 此步可免
$ hexo g #生成静态页面
$ hexo s #本地部署, 可以预览, 此步可免
$ hexo d #发布到 git, 可以网络访问
购买和绑定域名
1. 域名购买
我是在万网购买的, 网上也有推荐去 Godaddy 购买的, 读者自行选择.
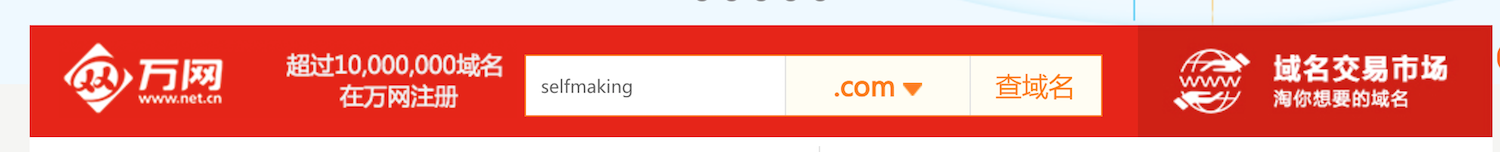
先在首页查询你想买的域名是否可用:
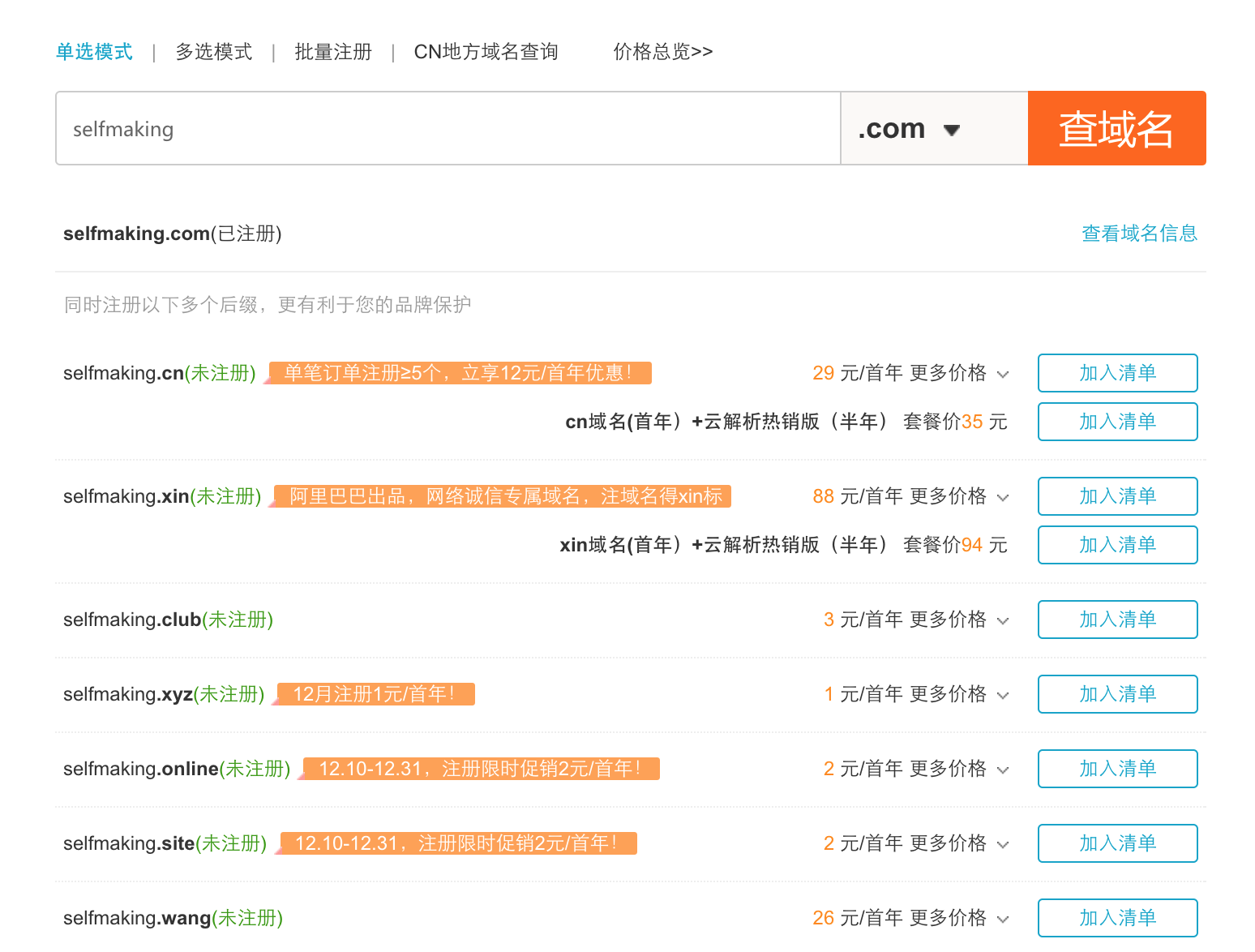
你想买的域名可能会被人买走了, 会给出一些推荐, 如下界面:
像.com这种价格会贵一些, 直接点击加入清单就好了, 会提示登陆, 和支付宝账号通用, 记得充钱.
2. 设置域名解析
进入你的域名控制台, 到域名列表界面, 会有你刚买的域名, 比如我的:

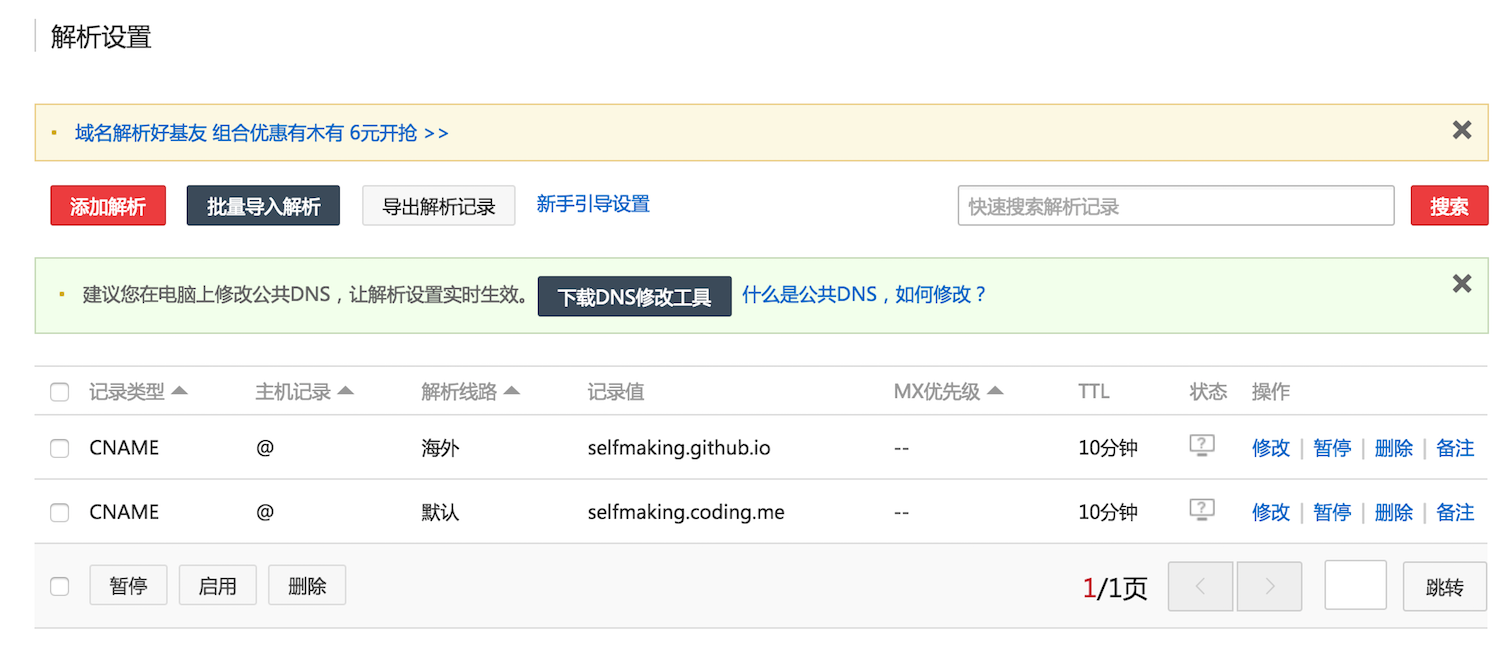
点击解析, 添加如下:
读者只需要添一个就好, 对应参数分别为:
| 记录类型 | 解析线路 | 记录值 |
|---|---|---|
| CNAME | 默认 | username.github.io |
ps: 我的两个是让 hexo 绑定了两个平台, 区分海内外访问, 提高访问速度.
如果有想要这方面教程的请留言, 我会根据需要看要不要单独写一篇教程.
接下来还有一步, 进入到 hexo 的 source 文件夹, 新建文件 Staticfile, 不要有后缀, 用编辑器将你的域名编写进去, 我的是 selfmaking.top. 这个文件是给 github 平台使用, 和你的域名做关联.
接下来和以前一样, 三大命令:
$ hexo clean
$ hexo g
$ hexo d
发布成功, 可以到浏览器访问试试了, 即使访问 username.github.io 也会跳转到你购买的域名.
ps: 有可能出现访问不成功的情况, windows 电脑就去添加解析哪里下载 DNS 修改工具就好了.
mac 我是用另一台电脑访问就正常了, 或者用浏览器的隐身模式打开.
参考文章 :
版权声明:本文为博主原创文章,未经博主允许不得转载。